18 de Agosto 2024
NGX Translate es una librería que nos permite traducir nuestra aplicación a varios idiomas con archivos en formato JSON.
En las versiones anteriores, para usar este módulo tenías que configurarlo dentro de @NgModule, pero a partir de la versión 17 hay que cambiar esta manera y debemos hacerlo de forma distinta desde el archivo app.config.ts. Pero no te preocupes, es muy sencillo hacer la adaptación.
Para empezar, debemos instalar la librería con el siguiente comando:
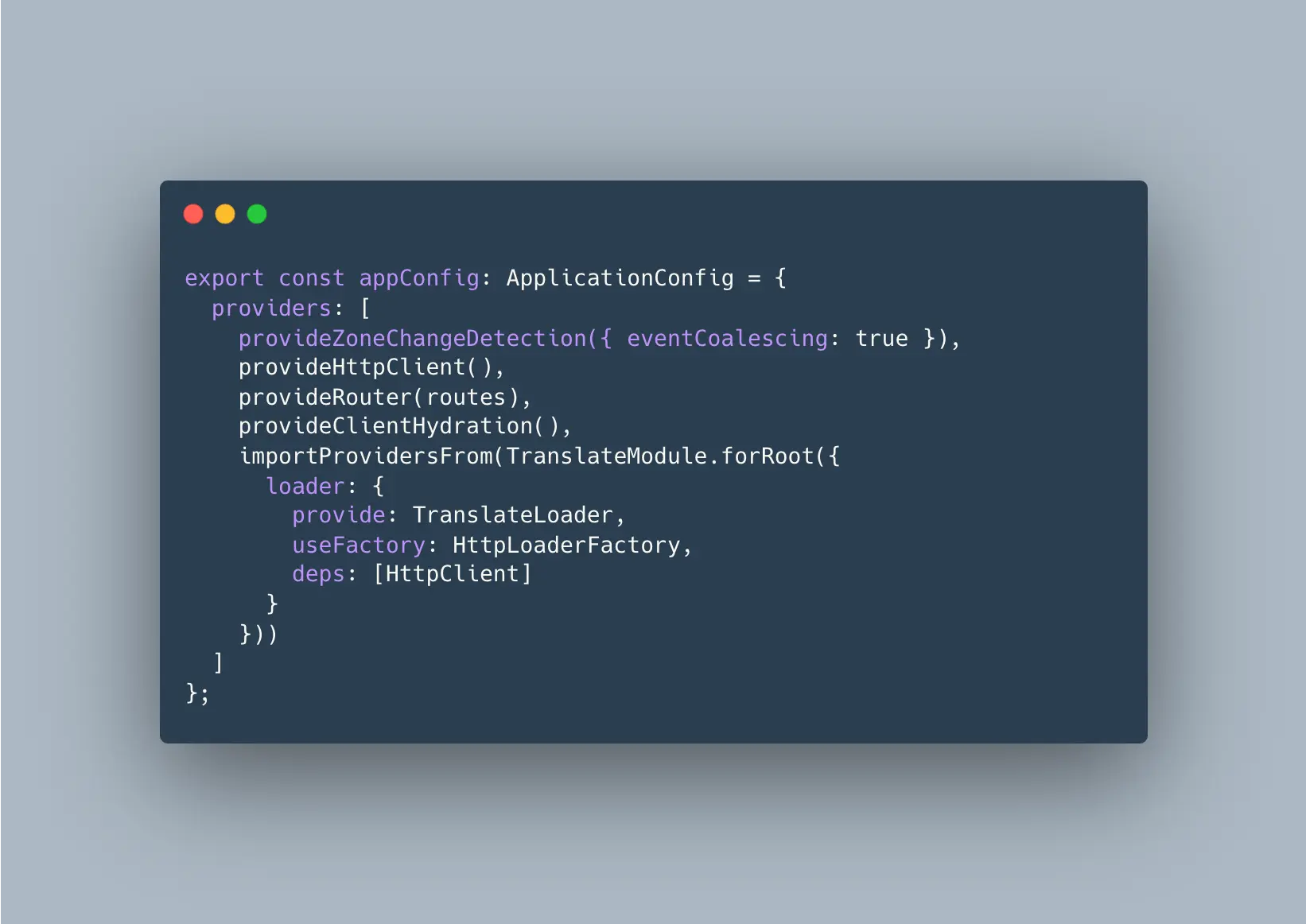
npm install @ngx-translate/core @ngx-translate/http-loader A continuación, debemos importar los providers dentro de app.config.ts:
import { ApplicationConfig, importProvidersFrom, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideClientHydration } from '@angular/platform-browser';
import { HttpClient, provideHttpClient } from '@angular/common/http';
import { TranslateLoader, TranslateModule } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideHttpClient(),
provideRouter(routes),
provideClientHydration(),
importProvidersFrom(TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
}))
]
};
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, './i18n/', '.json');
};
Este ejemplo es funcional a la versión 18 de Angular.
En la versión 17, dentro de HttpLoaderFactory deberíamos definir el suffix como '../assets/i18n/' en vez de './i18n/'.
Una vez que hemos importado las librerías y definido el loader, debemos crear los archivos JSON con las traducciones. Para eso, debemos crear una carpeta i18n donde guardaremos los archivos con las traducciones.
Por ejemplo, si queremos traducir nuestra aplicación a inglés y español, debemos crear dos archivos: es.json y en.json.
Nuestro archivo en.json se vería de la siguiente manera:
{
"HELLO": "Hello!"
}
Y nuestro archivo es.json se vería de la siguiente manera:
{
"HELLO": "Hola!"
}
También podemos agrupar las traducciones para organizarlas mejor.
{ "GREETINGS": { "HELLO": "Hola!", "GOOD_MORNING": "Buen día!" }, "FAREWELLS": { "BYE": "Adiós!" } }
Para usar las traducciones en nuestra aplicación, debemos inyectar TranslateService para poder cambiar el idioma, e importar TranslateModule en el componente que queremos traducir.
import { Component } from '@angular/core';
import { TranslateModule, TranslateService } from '@ngx-translate/core';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [TranslateModule],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
constructor(private translate: TranslateService) {
this.translate.setDefaultLang('en');
}
useLanguage(language: string) {
this.translate.use(language);
}
}
Cuando deseemos seleccionar un idioma, debemos hacerlo con formato ISO 639-1 (es, en, fr, etc).
Una vez que hemos configurado todo, podemos usar las traducciones en nuestro HTML de la siguiente manera:
<div>
<h1>{{ 'HELLO' | translate }}</h1>
<p>{{ 'WELCOME' | translate }}</p>
<button (click)="useLanguage('en')">English</button>
<button (click)="useLanguage('es')">Español</button>
</div>
Si tenemos los archivos agrupados, debemos acceder a la traduccion de la siguiente manera:
<h1>{{ 'GREETINGS.HELLO' | translate }}</h1>
Puedes ver un ejemplo de esta implementación en: ngx-translate-in-angular-18.